iOS 11 - Autofill Passwords

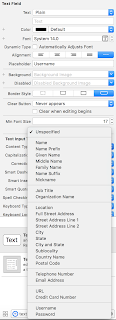
In this tutorial, we will discuss about AutoFill password feature available in iOS. Remembering passwords that we create in multiple applications is not only hard but also has risk to forget sooner or later. Then we have to use Forgot Password feature to set a reset your password. Auto-filling passwords is available in Web for a long time. Though iOS Safari provided this feature of auto populating passwords for mobile websites, the native applications are left behind and users have to take responsibility for their passwords. Starting from iOS 11, Apple provide an exciting feature where native apps can use this auto-filling passwords in applications. Which means, user from iOS 11 don't have to necessarily remember their passwords using in their apps. What we should do? We would be using UITextInputTraits protocol, and set the ‘textContentType' property. UITextInputTraits protocol defines features associated with the keyboard input to a text object....

